RoundTable
Money management virtually
TOOLS
Figma
Figjam
ROLES
User Research
UX/UI Design
Prototyping
TEAM
Rovid Chavez (myself)
Dylan Tu
Zarek Lacsamana
John Grundorf
Shaderia Stewart
TIMELINE
Jan-April 2024
Overview
RoundTable is a desktop app catered to low to medium size businesses for distributing and managing virtual credit cards. It offers managers an overview of expenses, protection from fraudulent spending, info-graphics and more.
This project was completed as part of my senior capstone project. By focusing on the principles of user-center design we decided to tackle the complexity of the business problem that is money management.
Our Goal
The goal of our app is to be leveraging blockchain virtual cards to manage group expenses and error recognition to minimize human mistakes, and building for the responsibility of a financial administrator
Research
Lit Reviews
Our team had no prior knowledge about money management. We all tracked down and assessed 5 forms of external citations that would benefit us in understanding our topic. For each source we would write a quick recap and the relevance to our project, this way we would be more informed for later down the road. Any additional resource would be added as a sticky note for other to take a look at.
In addition to finding a few external source we gather information on competitors that had similar products. We made a list of pros and cons about the things they did/didn’t do well. This broaden our perspectives on what we could improve, steer away from and/or use.
Competitive Audit
In addition to finding a few external source we gather information on competitors that had similar products ideas.
We narrowed it down to four competitors:
Tricount: Great at bill splitting, their process is very streamlined, however expenses are not tied to actual accounts but local names.
Mazoola: Has great parental control to monitor children spending, set limits, approve or decline transactions, however it lacks a smooth system and has a limitation on certain types of cards
Honeydue: Bills, transactions and budgets can be accessed together, however they lack security and does not support a wide range of banks
Goodbudget: Uses an envelop system to organize and budget expenses, this app lacked a card like wallets and are limited by the free version
We made a list of pros and cons about the things they did/didn’t do well. This broaden our perspectives on what we could improve, steer away from and/or use.
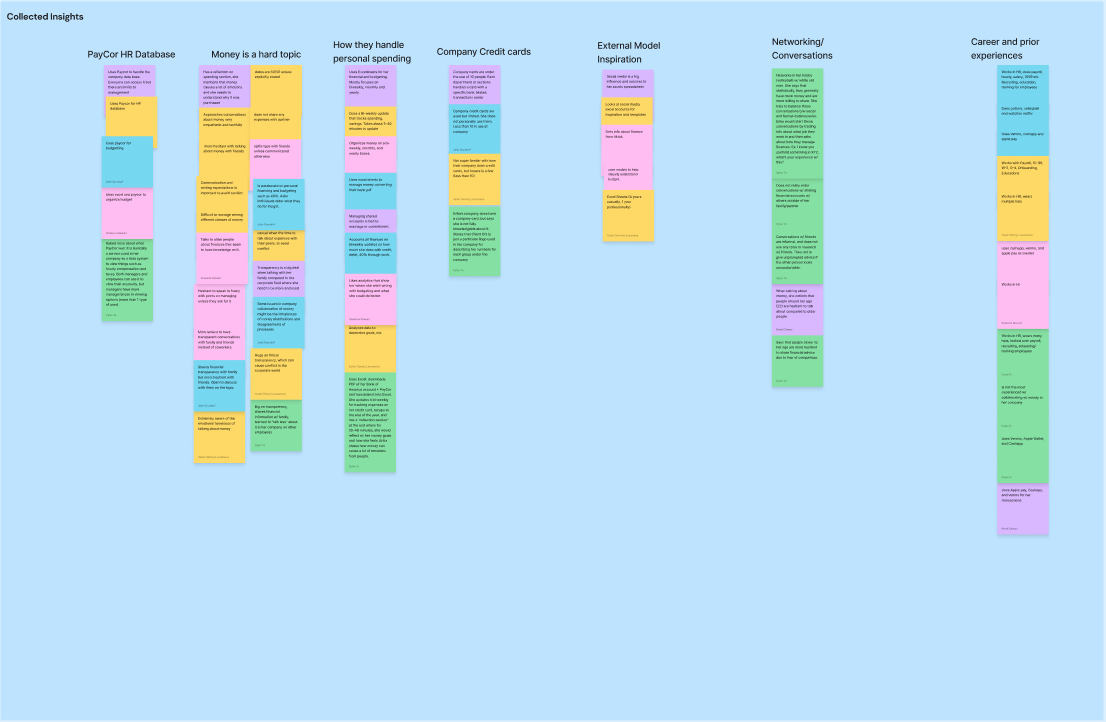
Collected Insight
We decided to interview people who mostly had some form of experience with money management. It was beneficial for our lack of knowledge and to get an idea of what is mainstream in businesses or personal uses. After writing down all our personal insight we combined any overarching themes into columns of information that would narrow down to possible elements, features, ideas, design and more. This would be the ground work that would lead to the creation of Roundtable.
Interview Afterthoughts
Money managing is stressful. Whether is personal or for a business the systems are not optimized to make the process simple and efficient. This affected our decision making on more of an automated system to improve user productivity and usability.
Lack of tracking multiple accounts via credit cards. Many of the interviewees stated that not many of their applications handled the use of credit cards. This was advantageous for our idea of creating a system that dwell around managing multiple user under a single card.
Modeling
During the modeling phase we identify behavior variables, we define goals and create our personas
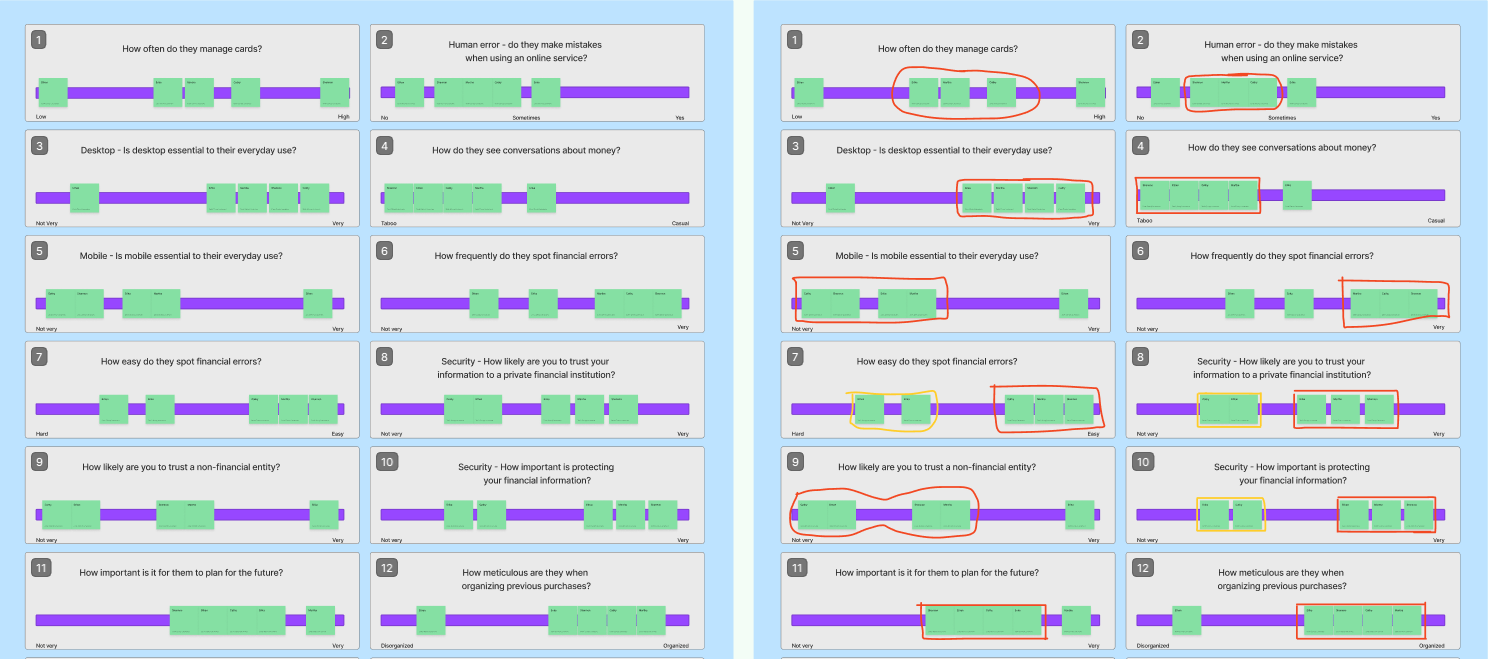
Behavior Variables
The behavior phase focuses on creating questions based on the observations collected during the interviews, then making assumptions about where each interviewee falls under, and finally identifying and marking the subject clusters. Dominant patterns were highlighted with red, subordinate patterns would be marked with yellow or some don’t have a pattern.
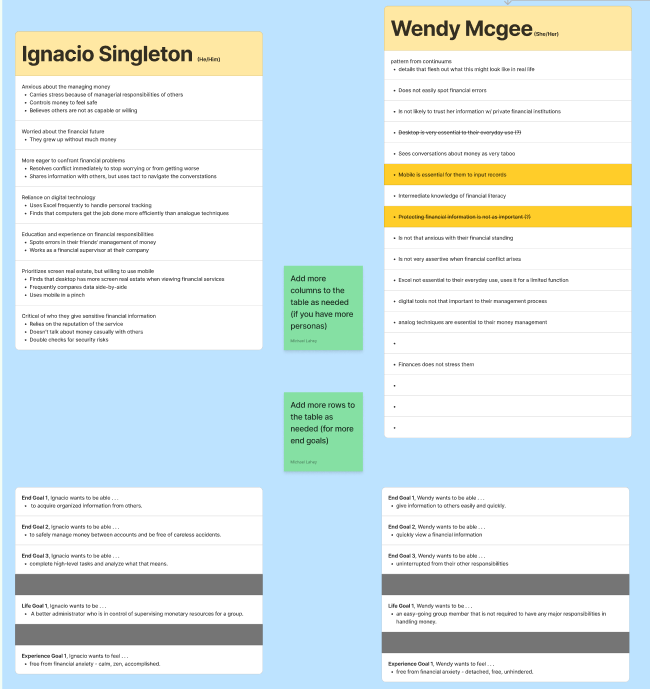
Defining Goals
At this step, we created brief bullet points describing the characteristics of the behavior that build off the key behavior we previously identified. These ended up including description of feelings, attitudes, aspirations, skills, capabilities, and frustrations.
Once we had names and a list of fleshed out behaviors, we created goals.
Personas
Here we created two fictional persona narratives of the people we believe would be ideal to use Roundtables. We introduced them in a “day in life” style with behaviors what might directly bear on our future app. This narrative was focused on the persona behaviors and not the product.
Ignacio Singleton: Our primary persona focused on the more managerial side
Wendy Mcgee: Our secondary persona focused less on the managerial and more on the employee side
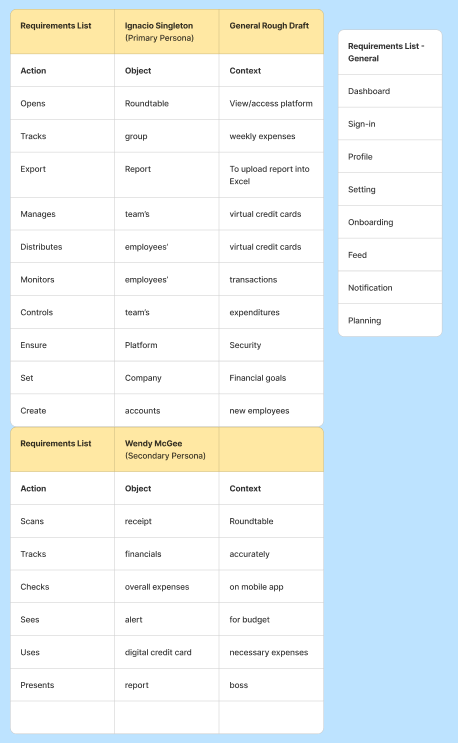
Requirements
During the requirements phase revisited our problem and vision statements, and adjusted them to the observations we found. We brainstormed about the possible look of our product Created context scenarios which show how the product will fit into the persona’s life and how it helps them achieve their goals. Lastly, we had a requirements list which lead to the foundation of our features.
Wireframe
The culmination of extensive research and behavioral predictions made the creation of our wireframes extensively easier. We had a clear idea of where we were headed and what we needed to do.
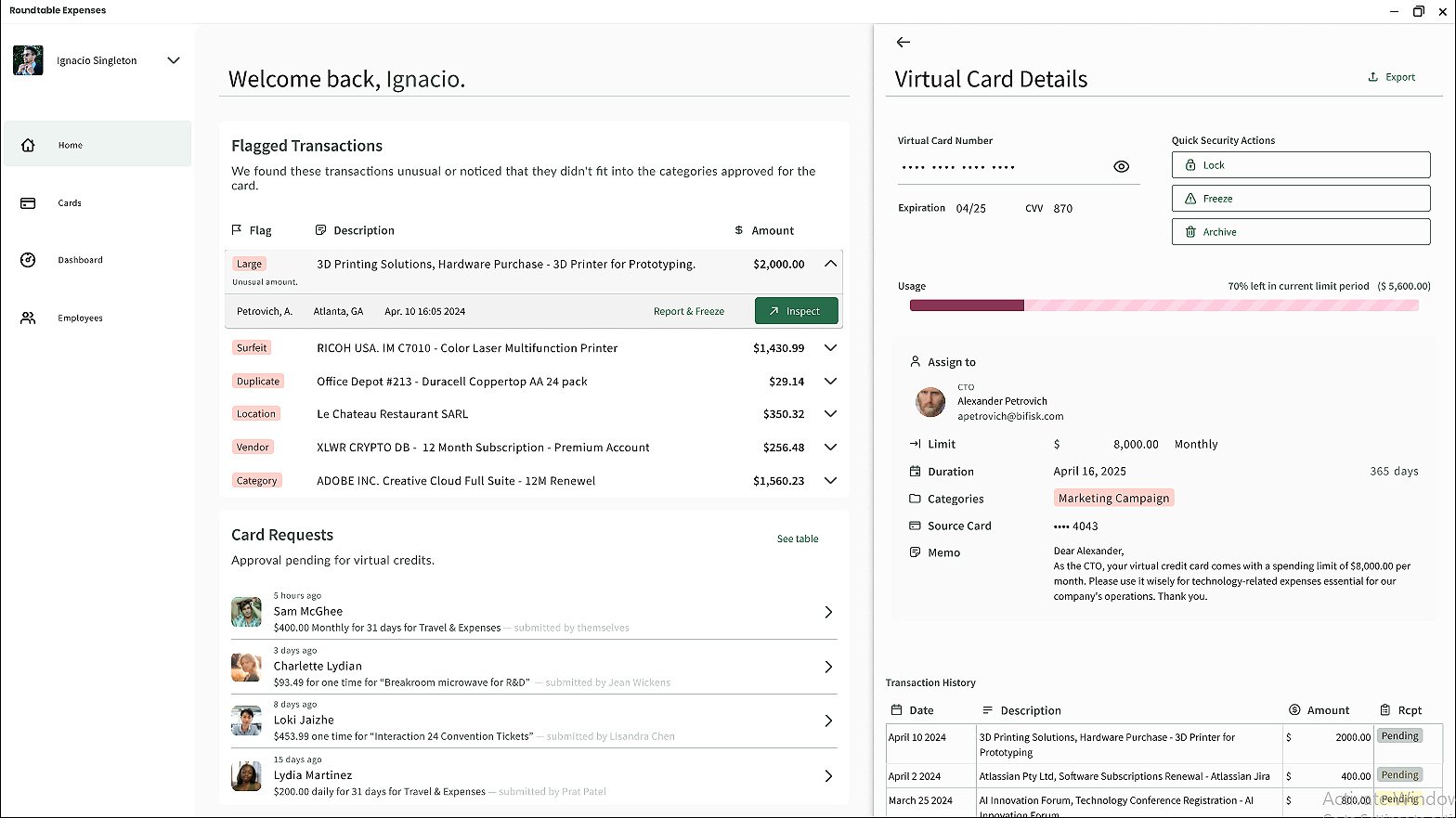
Prototype
This was the combination of variables, conditions and interactions that made this project possible. The use of extensive time on components and the style guide made the process of prototyping smoother in the end.
How Usability Might Be Improved
Issues to Address For the Future
Inconsistency with certain components and line weights
More connectivity between each feature, some features could bounce of other ones
Some metrics in the dashboard could be improved, due to our lack on understanding
Looking Back
This was a culmination of 4 years at KSU where I learned the importance of research, visual design and understanding your tools such as Figma. When we began this project I was skeptical about the success of the topic. As a team we all had very different ideas and that struggle to come to an understatement made completing this project the best experience of them all. We push on a topic where had zero experience and came out on top. Our success here taught us many things about money managing and perseverance.